PROCESS - ANIMATION
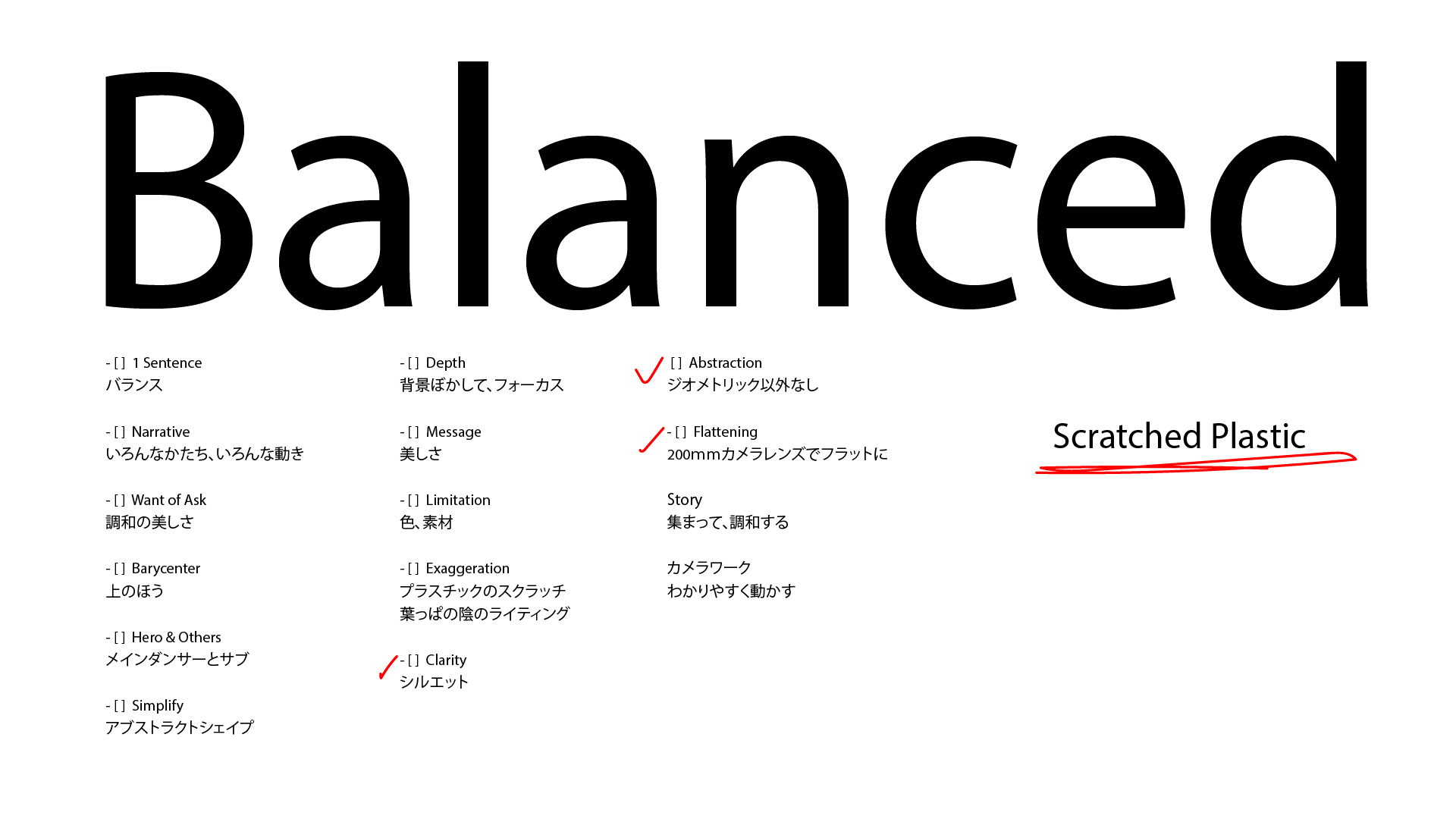
Step01:
言語化
コンセプトや方向性、キーワードを言語化します。
制作を進める途中でブレそうになった場合、ここに立ち返ります。

Step02:
ラフスケッチ
簡単なスケッチをしてから、Illustratorでラフを作成。


Step03:
カラーパレット
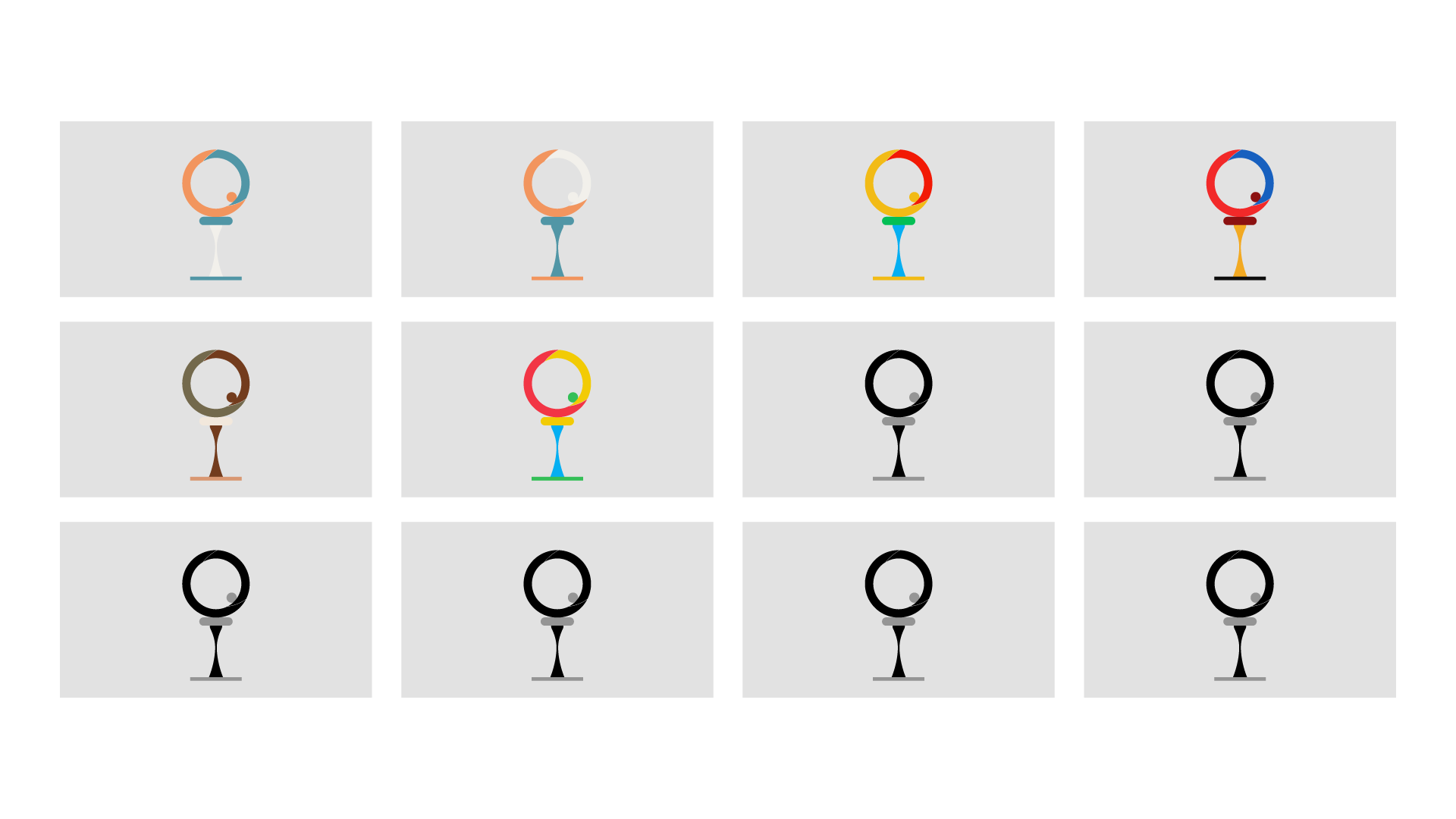
カラーパレットをいくつか作り、2Dラフで配色を試します。
![]()
カラーパレット
カラーパレットをいくつか作り、2Dラフで配色を試します。

Step04:
ストーリーボード
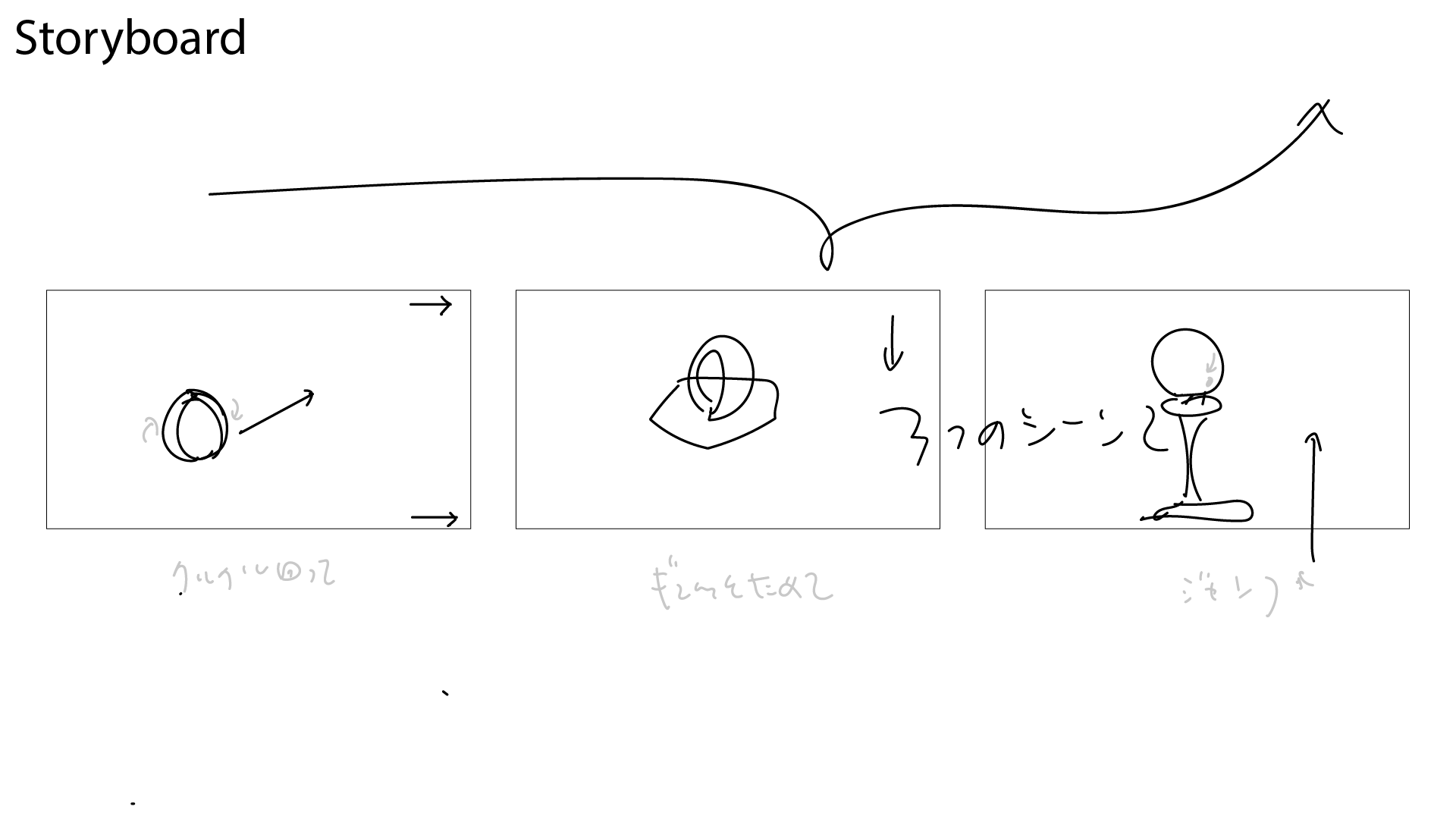
全体のかんたんな動きの流れを まとめます。![]()
ストーリーボード
全体のかんたんな動きの流れを まとめます。

Step05:
モデリング
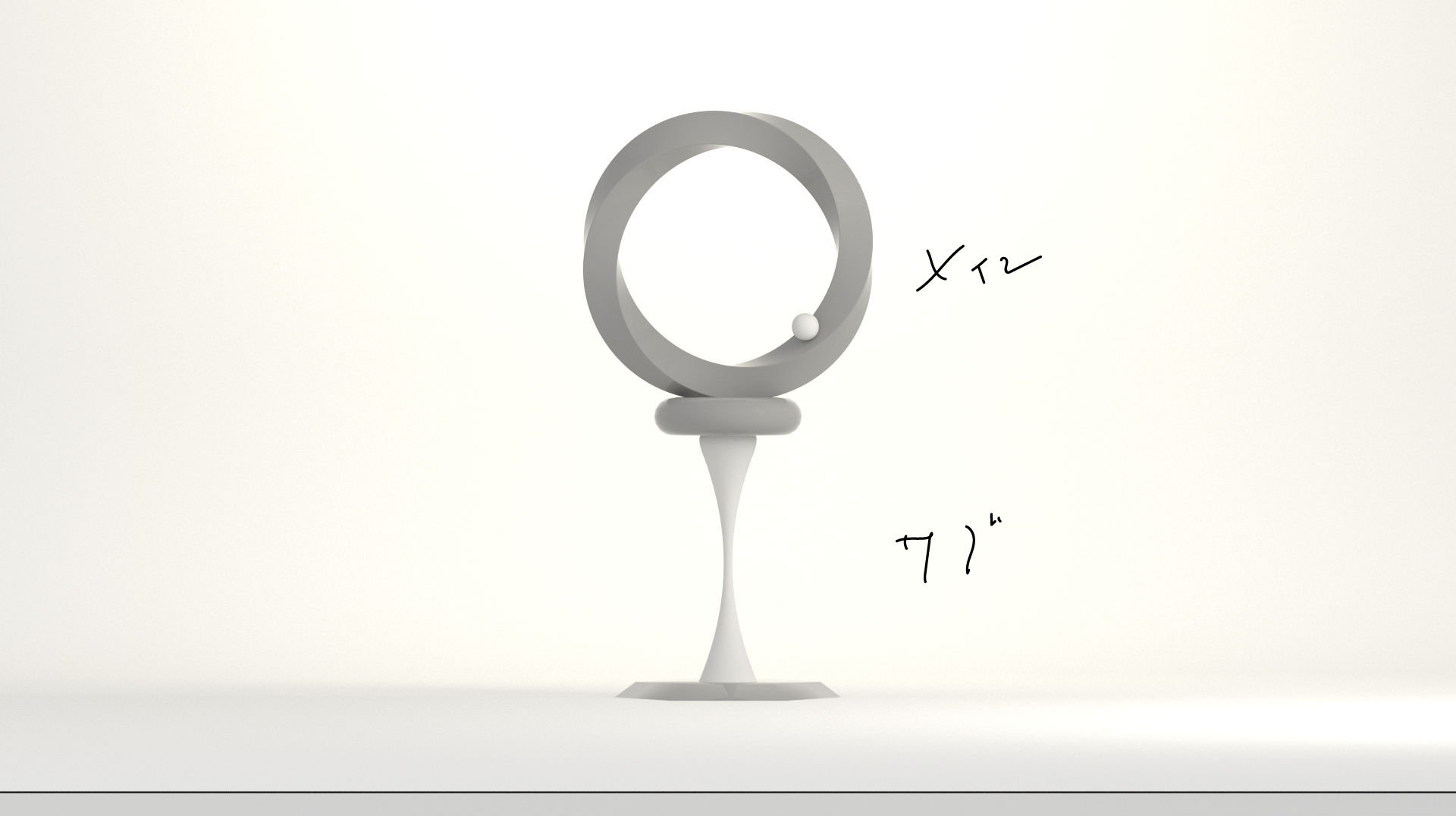
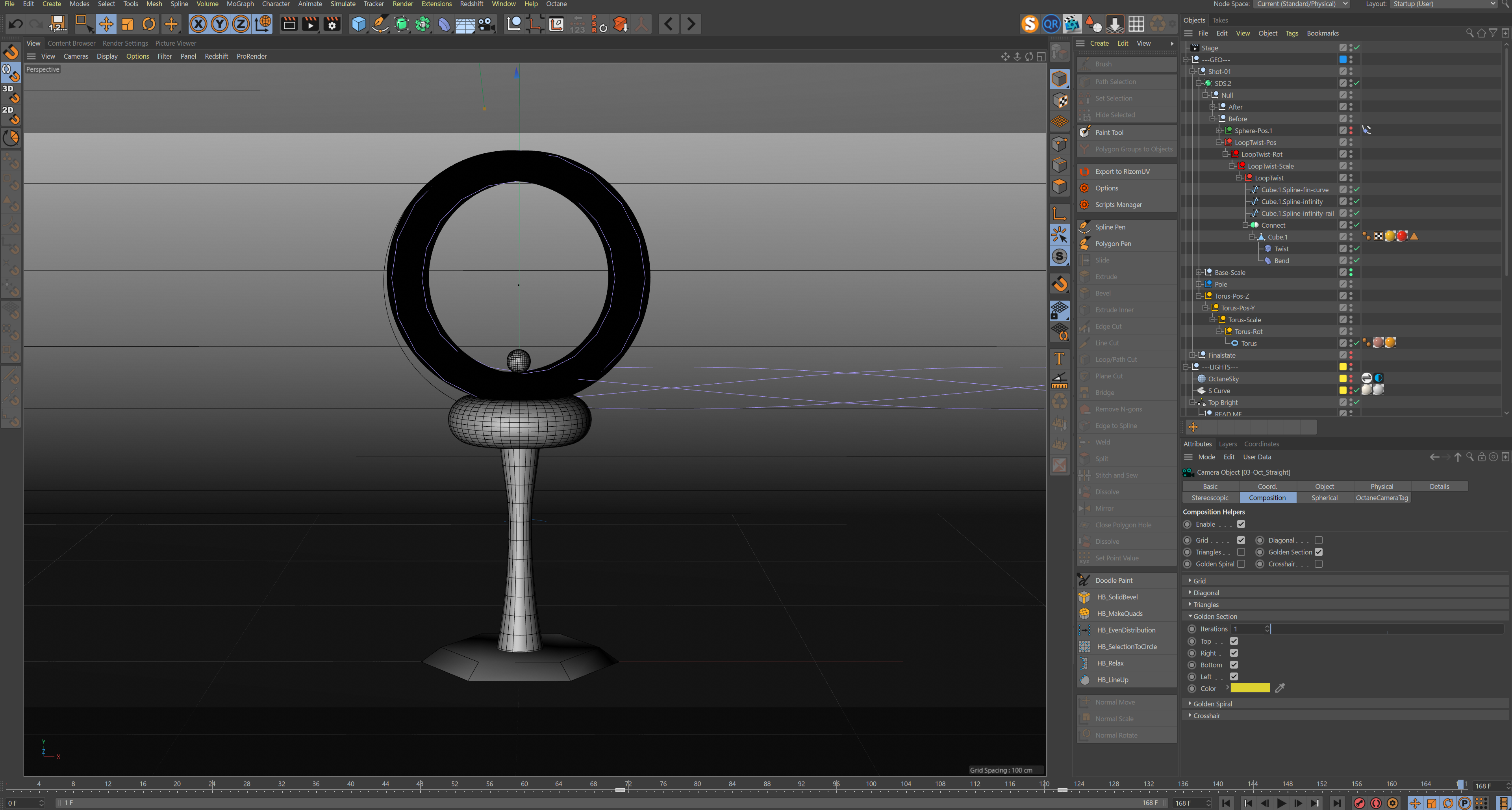
アイテムのモデリングします。アニメーションしやすいような階層構造に設定。
今回は、ここでライティングとカメラの設定もしました。
![]()
![]()
![]()
モデリング
アイテムのモデリングします。アニメーションしやすいような階層構造に設定。
今回は、ここでライティングとカメラの設定もしました。



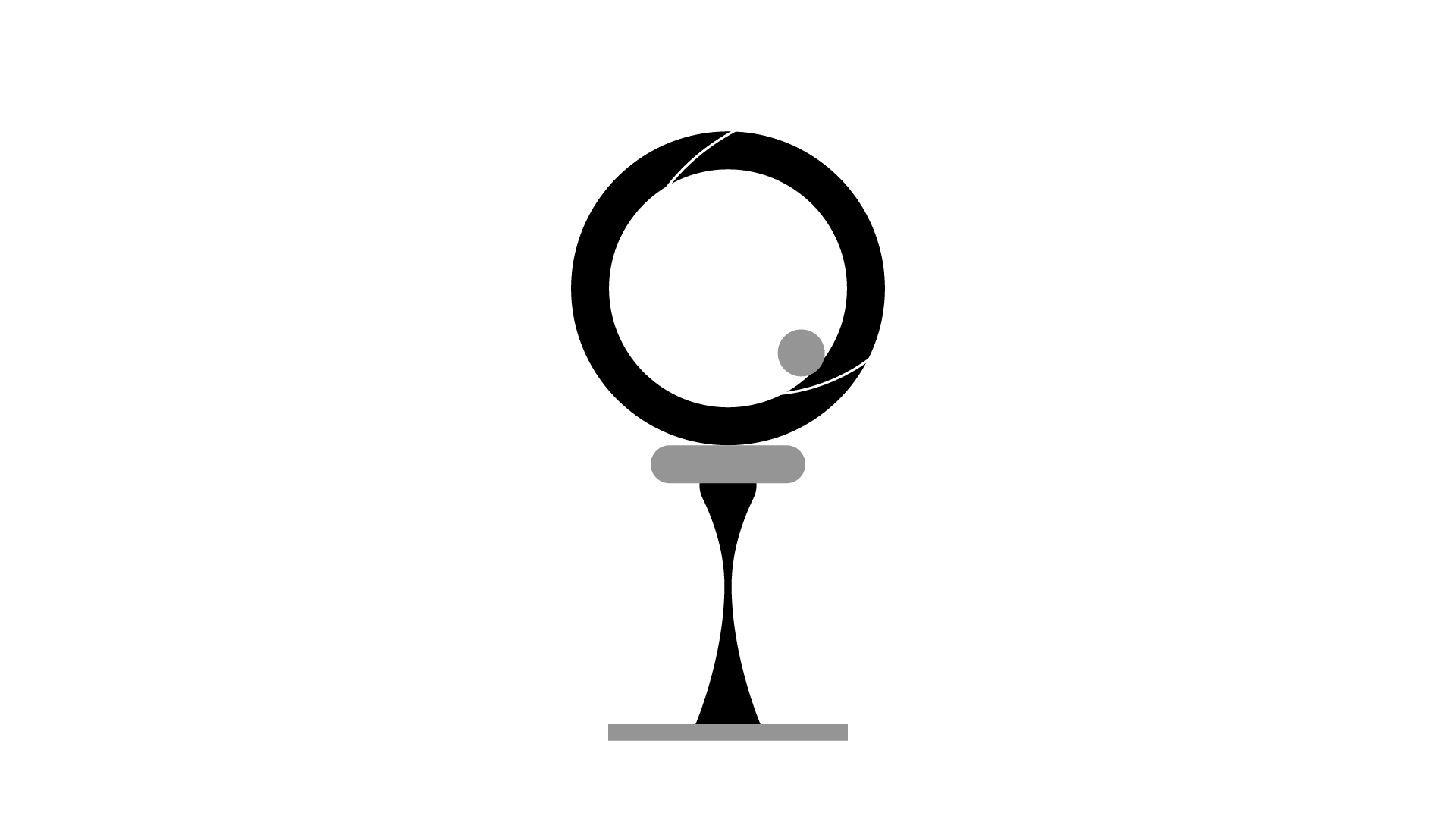
Step06:
マテリアル
マテリアル(色と質感)素材を作ります。
今回はプラスチックのような質感で、ほんの少しだけスクラッチを入れています。
マテリアル
マテリアル(色と質感)素材を作ります。
今回はプラスチックのような質感で、ほんの少しだけスクラッチを入れています。

Step07:
アニメーション
キーフレームを打って動かします。
ざっくり作ったら、シーンごとにカメラを切り替えてストーリーを組み立てます。
途中、プレビューを書き出して確認、タイミングやディテールの調整を繰り返します。

Step08:
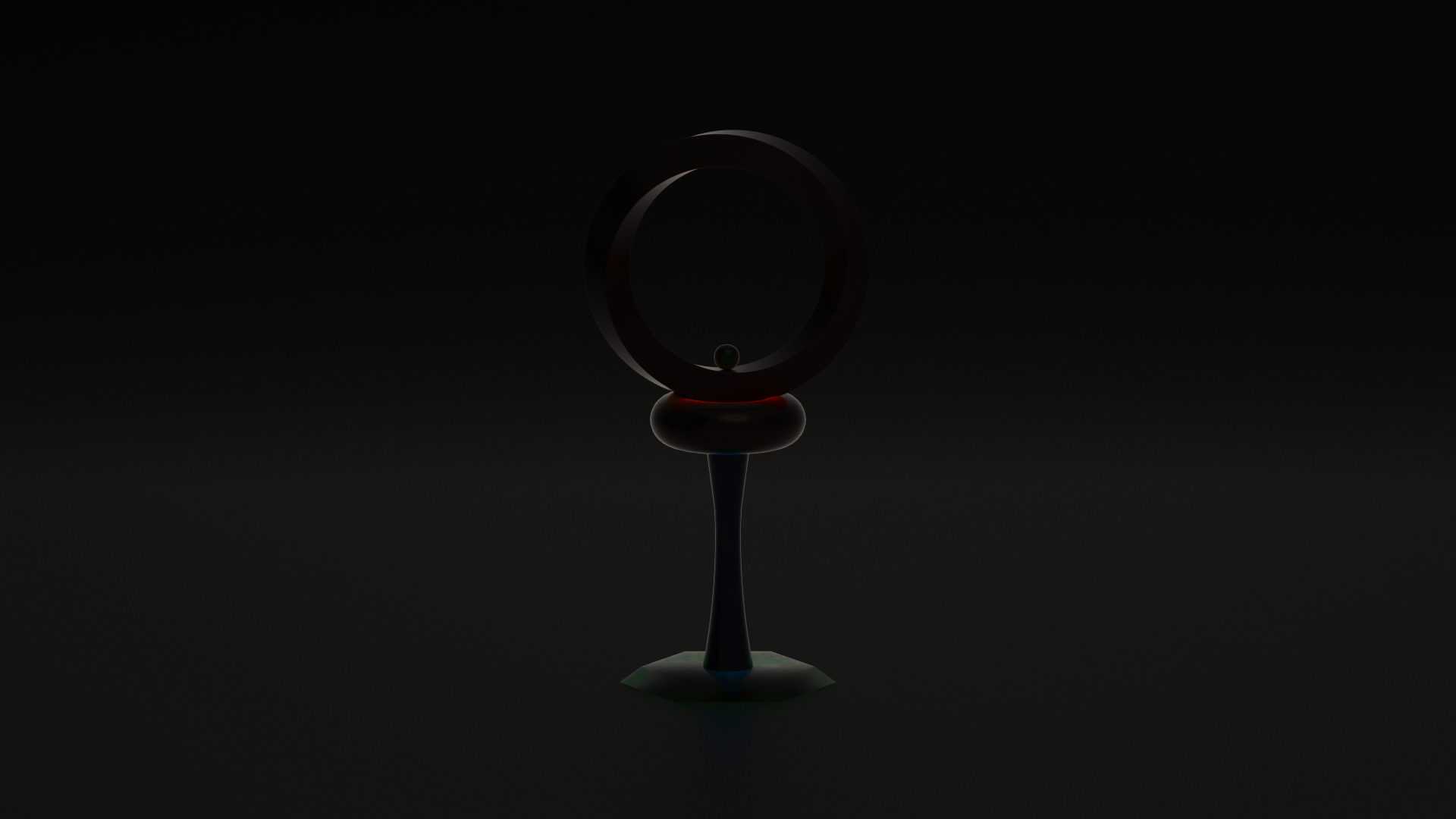
レンダリング
レンダリングエンジンを使って、アニメーションを書き出します。
今回は24FPS(1秒間に24コマ)の設定で7秒のアニメーションのため、
合計168枚の画像(png sequence)を書き出します。
それにプラスして、マスクや色を調整するためのパスも一緒に書き出します。
![]()
![]()
![]()
![]()
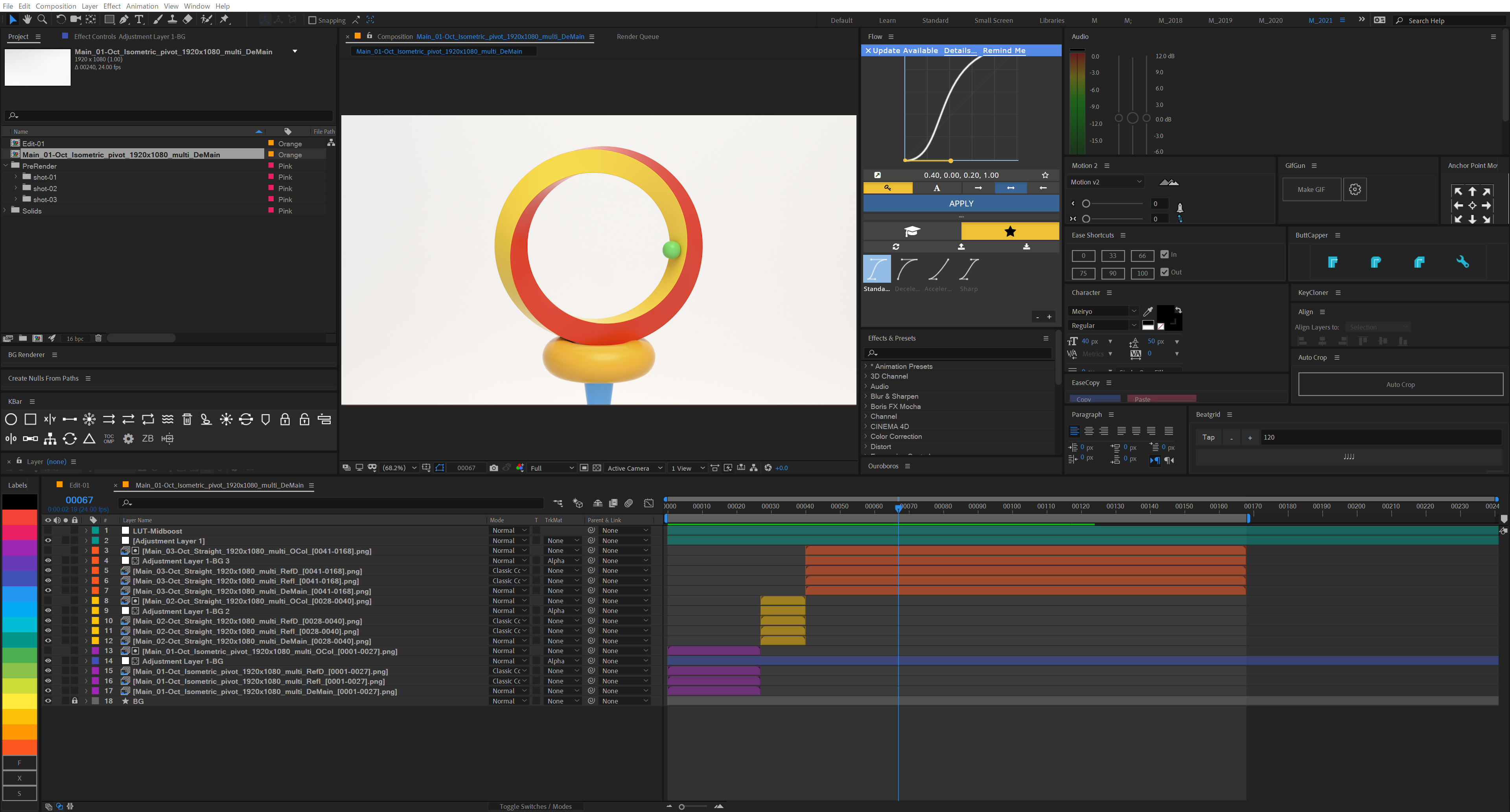
Step09:
コンポジット
AfterEffectsで色とタイミングを調整して仕上げます。
書き出したマスクや色を調整するためのパスは、
ここで微妙な色や質感の調整のために使 います。
![]()
レンダリング
レンダリングエンジンを使って、アニメーションを書き出します。
今回は24FPS(1秒間に24コマ)の設定で7秒のアニメーションのため、
合計168枚の画像(png sequence)を書き出します。
それにプラスして、マスクや色を調整するためのパスも一緒に書き出します。




Step09:
コンポジット
AfterEffectsで色とタイミングを調整して仕上げます。
書き出したマスクや色を調整するためのパスは、
ここで微妙な色や質感の調整のために使 います。